Los mapas son uno de los elementos más comunes que podemos encontrar en la gran mayoría de páginas web. Añaden valor a la misma y para insertarlos en una web solo es necesario conocimientos informáticos básicos y de internet.
En esta entrada del blog vamos a describir, paso a paso, cómo incluir fácilmente un mapa en una página web con la API-CNIG. Existen dos maneras de hacerlo:
- Insertando un código en la página web, usando JavaScript (JS) apoyados en HTML y CSS.
La petición GET está indicada si queremos hacer un mapa sencillo de localización en unas coordenadas o con un marcador. Se pueden añadir además otros elementos: controles de zoom, capas, obtener información… pero cuando se empieza a hacer complejo, se recomienda utilizar código de JavaScript dentro de la página web. Esto nos da más flexibilidad y control de los elementos del mapa.
Tanto la documentación completa como varios ejemplos de uso se pueden encontrar en API-REST de la API-CNIG para el método de petición sencilla, y en la wiki si se desea programar con JavaScript.
La API-CNIG se presenta como una solución gratuita para la incorporación de clientes de mapas interactivos en nuestras páginas web muy fácilmente. Inicia su desarrollo en 2019 por el O. A.Centro Nacional de Información Geográfica (CNIG). Nace con el objetivo de ser la tecnología base común de las diferentes herramientas de visualización de información geográfica. Utiliza: HTML5, CSS y JavaScript, basado en OpenLayers 6.
¿Cómo insertar un mapa a partir de la API-REST?
Existe una forma muy sencilla de crear un visualizador e insertarlo en una página web sin programar en JavaScript. Para ello, se deben seguir los siguientes pasos:
1. Desde la wiki de la API-CNIG, accederemos a la sección de la API-REST, donde se encuentra la documentación necesaria que se va a utilizar.
2. Si introducimos la raíz de la API-REST https://componentes.cnig.es/api-core/ en un navegador, obtenemos un mapa completo con la capa base por defecto.
3. Como ejemplo de personalización del mapa, se puede añadir un punto central (que se indica con un marcador), y un zoom a una escala más pequeña. En este caso, un punto verde al nivel de zoom 18:
Existen otras opciones de personalización, como añadir otras capas (layers), controles (zooms, location) y extensiones como el listado de capas (TOC), botón de información (information), etc. Tanto estas opciones de personalización como todas aquellas disponibles se pueden consultar en la documentación.
Ejemplo: Inserción en un iframe de un mapa con las capas WMTS de cartografía ráster y WMTS de Ortofotos de máxima actualidad del PNOA y la extensión de selector de capa (que permite activar y desactivar su visualización) mediante petición GET API REST
Para añadir las capas WMTS necesitamos las URL de los servicios. Puedes encontrar un listado de servicios disponibles en el directorio servicios IDEE. Buscamos la dirección del WMTS de la Cartografía Ráster de España y del WMTS de Ortofotos de máxima actualidad del PNOA. Esta última servirá de «capa base».
Los parámetros de la URL serían los siguientes:
- Tipo de capa: WMTS
- URL del servicio: https://www.ign.es/wmts/mapa-raster
- Identificador de la capa: MTN
- Identificador del tileMatrixSet: GoogleMapsCompatible
- Descripción de la capa: Mapa
- Transparencia: true
- Formato de imagen: image/jpeg
- Si se muestra en el selector de capas: true
- Si es consultable: true
- Si es visible de partida: true
Los parámetros de la petición WMTS dentro de la URL se deben separar con *
En esta URL puedes ver cómo quedaría para añadir las dos capas, separadas por una ,
Además, vamos a añadir la extensión «TOC» que nos servirá para activar y desactivar la visualización de las capas superpuestas cargadas.
Añadimos &plugins=toc a nuestra URL.
En el ejemplo hemos puesto que la capa PNOA no se muestre en el selector de capas («false»). Puedes probar a cambiar el parámetro a «true» y aparecerá en el selector de capas si refrescas la página (ver ejemplo).
4. El siguiente paso será insertarlo en una página principal, para lo cual nos vamos a apoyar de un ejemplo de iframes en w3schools.
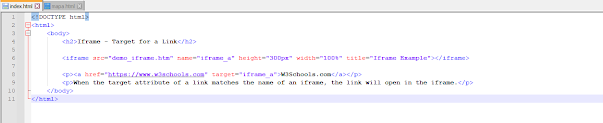
Copiamos el código de ejemplo a un archivo llamado «index.html» en nuestro ordenador, quedando de la siguiente manera:
5. Editamos el código anterior, reemplazando en la línea 6 «demo_iframe.htm» por: «https://componentes.cnig.es/api-core/?projection=EPSG:3857*m¢er=-413003.54,4930942.76*true&zoom=17&layers=WMTS*https://www.ign.es/wmts/mapa-raster?*MTN*GoogleMapsCompatible*Mapa*true*image/jpeg*true*false*true&plugins=toc»
Si abrimos el archivo index.html en un navegador, se obtiene el siguiente resultado:
¿Cómo insertar un mapa hecho con JS-HTML-CSS?
Vamos a seguir el ejemplo «Visualizador base» desde la galería de ejemplos de la APICNIG:
1. Copiamos el contenido en un archivo *.txt vacío en nuestro ordenador y cambiamos la extensión a *.html, por ejemplo: mapa.html, quedando de la siguiente manera:
2. Como se va a ejecutar en local, añadimos «M.proxy(false)» en la línea 34, desplazando el resto del código una línea.
3. En este punto, ya se tiene un visualizador HTML creado en una página independiente. Para comprobarlo, lo podemos abrir en un navegador, y ver que funciona.
4. El siguiente paso, como en el ejemplo anterior, será insertarlo en un iframe en una página principal, para ello nos vamos a apoyar de nuevo en el ejemplo de iframes en w3schools.
Copiamos el código de ejemplo a un archivo nuevo llamado «index.html» en nuestro ordenador, quedando de la siguiente manera:
5. Editamos el código anterior, reemplazando en la línea 6 «demo_iframe.htm» por «mapa.html»
Si abrimos «index.html» en un navegador, obtendremos el siguiente resultado:
¿Todavía no has incluido ningún visualizador cartográfico en tu página WEB?
¡¡¡Ahora es el momento!!!
Publicado por A^2, Cecilia Poyatos Hernández, Yaiza Gómez Espada










Comentarios