Vamos a ir paso a paso para crear un mapa con esta librería:
- Desde: https://openlayers.org/doc/quickstart.html copiamos y pegamos en un archivo de texto el contenido del apartado «The markup». Cambiamos el nombre del archivo a index.html. Editamos el código añadiendo las etiquetas de <style> y dejando vacío el contenido de <script>, quedando así el resultado:
- El siguiente paso será añadir el código CSS para poder visualizar nuestro mapa. Volvemos a la página de ejemplo https://openlayers.org/doc/quickstart.html y copiamos el apartado «The style» dentro de las etiquetas <style> y <head> en el archivo que acabamos de crear en el punto anterior.
- Abrimos la documentación de https://openlayers.org/download/ y copiamos y pegamos la importación de las librerías JS y CSS de OpenLayers para poder ser usadas en este visualizador. La importación se realiza dentro de la etiqueta <head>, después de </style>.
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@main/dist/en/v7.0.0/legacy/ol.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@main/dist/en/v7.0.0/legacy/ol.css">
- A continuación añadimos el código dentro de la etiqueta <script> para configurar el mapa y la capa de tipo «Tile», y con un source tipo «XYZ». La URL es la del servicio que queremos mostrar.
<script>
const map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'https://tms-pnoa-ma.idee.es/1.0.0/pnoa-ma/{z}/{x}/{-y}.jpeg'
})
})
],
view: new ol.View({
center: [0, 0],
zoom: 3
})
});
</script>
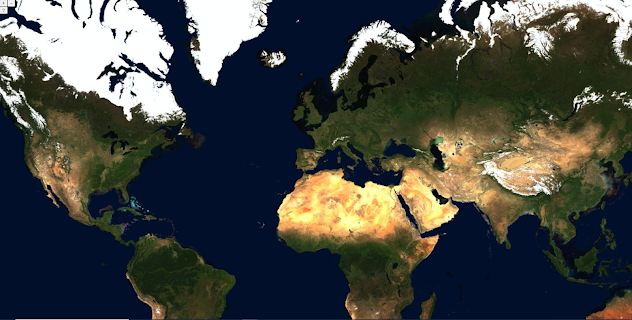
- El código completo queda así:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
html,body {
margin: 0;
height: 100%;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.15.1/build/ol.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.15.1/theme/ol.css">
</head>
<body>
<div id="map"></div>
<script>
const map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'https://tms-pnoa-ma.idee.es/1.0.0/pnoa-ma/{z}/{x}/{-y}.jpeg'
})
})
],
view: new ol.View({
center: [0, 0],
zoom: 3
})
});
</script>
</body>
</html>
Si quieres aprender más sobre cómo utilizar los servicios TMS en diferentes librerías consulta esta entrada del blog (ver entrada).




Comentarios