El Instituto Panamericano de Geografía e Historia (IPGH) ha anunciado la convocatoria del «Premio a la mejor tesis de Maestría en Cartografía, Geodesia o Información Geográfica» y del «Premio Pedro Vicente Maldonado a la mejor Tesis de Doctorado en Cartografía, Geodesia y/o Información Geográfica».
30 dic 2022
Premios del IPGH a la mejor tesis de maestría y doctorado
El Instituto Panamericano de Geografía e Historia (IPGH) ha anunciado la convocatoria del «Premio a la mejor tesis de Maestría en Cartografía, Geodesia o Información Geográfica» y del «Premio Pedro Vicente Maldonado a la mejor Tesis de Doctorado en Cartografía, Geodesia y/o Información Geográfica».
27 dic 2022
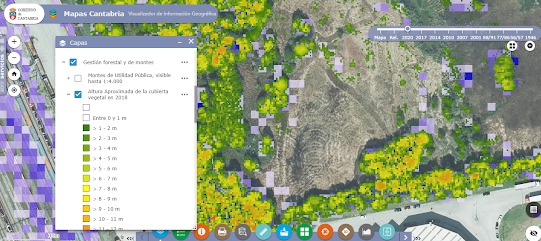
Un gemelo digital territorial para Cantabria
Un gemelo digital territorial es una maqueta virtual, una representación digital de la realidad, que sirve medir innumerables parámetros sobre el territorio.
- Análisis de la cubierta vegetal: Permite determinar la altura media de ésta, la fracción del territorio que ocupa o la cantidad de materia orgánica existente. De esta forma, se puede estimar la cantidad de combustible que existe frente a un incendio o la cantidad de madera que se puede extraer de determinados lugares.
- Análisis de los edificios: Permite ver cómo se comporta una ciudad frente a fenómenos climáticos extremos (como inundaciones), tener la ubicación precisa de aleros y cornisas o determinar las diferencias de cotas entre éstas, algo que puede simplificar el actuar de los equipos de emergencia durante un incendio o explosión de gas.
El gobierno de Cantabria tiene previsto realizar nuevos vuelos LiDAR de mayor densidad y mejor clasificación, lo que permitirá tener, en un futuro, gemelos digitales mucho más precisos.
22 dic 2022
Nuevo servicio teselado vectorial de Albergues Juveniles de España
|
Albergues Juveniles |
|
|
https://vt-reaj.idee.es/vt.alberguesjuveniles/{z}/{x}/{y}.pbf |
Servicio de Teselas |
|
Estilo predeterminado |
|
El estilo predeterminado utiliza el icono de SIGNA de NCO, pero se puede utilizar también un punto que está definido en el sprite. En lugar de «img_reaj» y «img_reaj_peq» se utilizaría «punto» y «punto_peq».
7 dic 2022
Cómo cargar el TMS del PNOA-MA en Leaflet
Otra de las librerías usadas en cartografía WEB es Leaflet. En este articulo vamos a explicar los pasos a seguir para crear un mapa con esa librería:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
</style>
</head>
<body>
<div id="map"></div>
<script>
</script>
</body>
</html>
- Importamos las librerías CSS y Javascript en la sección <head>, después de <style>. Es importante que el JS esté después del CSS
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.8.0/dist/leaflet.css"
integrity="sha512-hoalWLoI8r4UszCkZ5kL8vayOGVae1oxXe/2A4AO6J9+580uKHDO3JdHb7NzwwzK5xr/Fs0W40kiNHxM9vyTtQ=="
crossorigin=""/>
<!-- Make sure you put this
AFTER Leaflet's CSS -->
<script src="https://unpkg.com/leaflet@1.8.0/dist/leaflet.js"
integrity="sha512-BB3hKbKWOc9Ez/TAwyWxNXeoV9c1v6FIeYiBieIWkpLjauysF18NzgR1MBNBXf8/KABdlkX68nAhlwcDFLGPCQ=="
crossorigin=""></script>
- En la sección <style> añadimos una altura para el <div> del mapa.
#map{ height: 180px; }
- En la sección <script> vamos a personalizar nuestro mapa centrándolo en la península ibérica (por ejemplo: latitud 40º y longitud -3º) a un nivel de zoom 4.
var map = L.map('map').setView([40, -3],4);
- A continuación cambiamos la URL por la del servicio TMS del PNOA-MA. El parámetro «maxZoom» indica el nivel de escala máximo al que vamos a mostrar el servicio. El parámetro «attribution» nos permite indicar un texto de atribución para la capa.
L.tileLayer('https://tms-pnoa-ma.idee.es/1.0.0/pnoa-ma/{z}/{x}/{-y}.jpeg', {
maxZoom: 19,
attribution: 'CC BY 4.0 scne.es'
}).addTo(map);
El código completo sería este:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
#map { height: 98vh; }
</style>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.8.0/dist/leaflet.css"
integrity="sha512-hoalWLoI8r4UszCkZ5kL8vayOGVae1oxXe/2A4AO6J9+580uKHDO3JdHb7NzwwzK5xr/Fs0W40kiNHxM9vyTtQ=="
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.8.0/dist/leaflet.js"
integrity="sha512-BB3hKbKWOc9Ez/TAwyWxNXeoV9c1v6FIeYiBieIWkpLjauysF18NzgR1MBNBXf8/KABdlkX68nAhlwcDFLGPCQ=="
crossorigin=""></script>
</head>
<body>
<div id="map"></div>
<script>
var map = L.map('map').setView([40, -3], 4);
L.tileLayer('https://tms-pnoa-ma.idee.es/1.0.0/pnoa-ma/{z}/{x}/{-y}.jpeg', {
maxZoom: 19,
attribution: 'CC BY SCNE.ES'
}).addTo(map);
</script>
</body>
</html>
Si guardamos y abrimos en un navegador podemos ver el mapa que acabamos de configurar:
L.tileLayer('https://tms-pnoa-ma.idee.es/1.0.0/pnoa-ma/{z}/{x}/{y}.jpeg', {
<maxZoom: 19>
attribution: 'CC BY 4.0 scne.es',
tms: true,
}).addTo(map);
5 dic 2022
Cómo cargar el TMS del PNOA-MA en OpenLayers
Vamos a ir paso a paso para crear un mapa con esta librería:
- Desde: https://openlayers.org/doc/quickstart.html copiamos y pegamos en un archivo de texto el contenido del apartado «The markup». Cambiamos el nombre del archivo a index.html. Editamos el código añadiendo las etiquetas de <style> y dejando vacío el contenido de <script>, quedando así el resultado:
- El siguiente paso será añadir el código CSS para poder visualizar nuestro mapa. Volvemos a la página de ejemplo https://openlayers.org/doc/quickstart.html y copiamos el apartado «The style» dentro de las etiquetas <style> y <head> en el archivo que acabamos de crear en el punto anterior.
- Abrimos la documentación de https://openlayers.org/download/ y copiamos y pegamos la importación de las librerías JS y CSS de OpenLayers para poder ser usadas en este visualizador. La importación se realiza dentro de la etiqueta <head>, después de </style>.
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@main/dist/en/v7.0.0/legacy/ol.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@main/dist/en/v7.0.0/legacy/ol.css">
- A continuación añadimos el código dentro de la etiqueta <script> para configurar el mapa y la capa de tipo «Tile», y con un source tipo «XYZ». La URL es la del servicio que queremos mostrar.
<script>
const map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'https://tms-pnoa-ma.idee.es/1.0.0/pnoa-ma/{z}/{x}/{-y}.jpeg'
})
})
],
view: new ol.View({
center: [0, 0],
zoom: 3
})
});
</script>
- El código completo queda así:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
html,body {
margin: 0;
height: 100%;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.15.1/build/ol.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.15.1/theme/ol.css">
</head>
<body>
<div id="map"></div>
<script>
const map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'https://tms-pnoa-ma.idee.es/1.0.0/pnoa-ma/{z}/{x}/{-y}.jpeg'
})
})
],
view: new ol.View({
center: [0, 0],
zoom: 3
})
});
</script>
</body>
</html>
Si quieres aprender más sobre cómo utilizar los servicios TMS en diferentes librerías consulta esta entrada del blog (ver entrada).
-
El 14 de diciembre del 2020 la Comisión Especializada de Normas Geográficas del Consejo Superior Geográfico de España, puso en marcha un ...
-
El origen de la actual delimitación municipal española se encuentra en los trabajos planimétricos del Instituto Geográfico Estadístic...
-
Ahora, cuando casi todo el campo esta vallado y resulta a veces difícil encontrar cómo pasear por el monte, hemos visto una noticia en M...