El Instituto Panamericano de Geografía e Historia (IPGH) ha anunciado la convocatoria del «Premio a la mejor tesis de Maestría en Cartografía, Geodesia o Información Geográfica» y del «Premio Pedro Vicente Maldonado a la mejor Tesis de Doctorado en Cartografía, Geodesia y/o Información Geográfica».
30 dic 2022
Premios del IPGH a la mejor tesis de maestría y doctorado
El Instituto Panamericano de Geografía e Historia (IPGH) ha anunciado la convocatoria del «Premio a la mejor tesis de Maestría en Cartografía, Geodesia o Información Geográfica» y del «Premio Pedro Vicente Maldonado a la mejor Tesis de Doctorado en Cartografía, Geodesia y/o Información Geográfica».
27 dic 2022
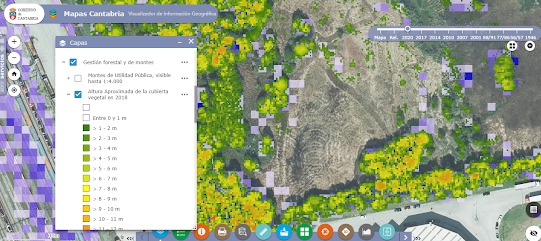
Un gemelo digital territorial para Cantabria
Un gemelo digital territorial es una maqueta virtual, una representación digital de la realidad, que sirve medir innumerables parámetros sobre el territorio.
- Análisis de la cubierta vegetal: Permite determinar la altura media de ésta, la fracción del territorio que ocupa o la cantidad de materia orgánica existente. De esta forma, se puede estimar la cantidad de combustible que existe frente a un incendio o la cantidad de madera que se puede extraer de determinados lugares.
- Análisis de los edificios: Permite ver cómo se comporta una ciudad frente a fenómenos climáticos extremos (como inundaciones), tener la ubicación precisa de aleros y cornisas o determinar las diferencias de cotas entre éstas, algo que puede simplificar el actuar de los equipos de emergencia durante un incendio o explosión de gas.
El gobierno de Cantabria tiene previsto realizar nuevos vuelos LiDAR de mayor densidad y mejor clasificación, lo que permitirá tener, en un futuro, gemelos digitales mucho más precisos.
22 dic 2022
Nuevo servicio teselado vectorial de Albergues Juveniles de España
|
Albergues Juveniles |
|
|
https://vt-reaj.idee.es/vt.alberguesjuveniles/{z}/{x}/{y}.pbf |
Servicio de Teselas |
|
Estilo predeterminado |
|
El estilo predeterminado utiliza el icono de SIGNA de NCO, pero se puede utilizar también un punto que está definido en el sprite. En lugar de «img_reaj» y «img_reaj_peq» se utilizaría «punto» y «punto_peq».
7 dic 2022
Cómo cargar el TMS del PNOA-MA en Leaflet
Otra de las librerías usadas en cartografía WEB es Leaflet. En este articulo vamos a explicar los pasos a seguir para crear un mapa con esa librería:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
</style>
</head>
<body>
<div id="map"></div>
<script>
</script>
</body>
</html>
- Importamos las librerías CSS y Javascript en la sección <head>, después de <style>. Es importante que el JS esté después del CSS
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.8.0/dist/leaflet.css"
integrity="sha512-hoalWLoI8r4UszCkZ5kL8vayOGVae1oxXe/2A4AO6J9+580uKHDO3JdHb7NzwwzK5xr/Fs0W40kiNHxM9vyTtQ=="
crossorigin=""/>
<!-- Make sure you put this
AFTER Leaflet's CSS -->
<script src="https://unpkg.com/leaflet@1.8.0/dist/leaflet.js"
integrity="sha512-BB3hKbKWOc9Ez/TAwyWxNXeoV9c1v6FIeYiBieIWkpLjauysF18NzgR1MBNBXf8/KABdlkX68nAhlwcDFLGPCQ=="
crossorigin=""></script>
- En la sección <style> añadimos una altura para el <div> del mapa.
#map{ height: 180px; }
- En la sección <script> vamos a personalizar nuestro mapa centrándolo en la península ibérica (por ejemplo: latitud 40º y longitud -3º) a un nivel de zoom 4.
var map = L.map('map').setView([40, -3],4);
- A continuación cambiamos la URL por la del servicio TMS del PNOA-MA. El parámetro «maxZoom» indica el nivel de escala máximo al que vamos a mostrar el servicio. El parámetro «attribution» nos permite indicar un texto de atribución para la capa.
L.tileLayer('https://tms-pnoa-ma.idee.es/1.0.0/pnoa-ma/{z}/{x}/{-y}.jpeg', {
maxZoom: 19,
attribution: 'CC BY 4.0 scne.es'
}).addTo(map);
El código completo sería este:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
#map { height: 98vh; }
</style>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.8.0/dist/leaflet.css"
integrity="sha512-hoalWLoI8r4UszCkZ5kL8vayOGVae1oxXe/2A4AO6J9+580uKHDO3JdHb7NzwwzK5xr/Fs0W40kiNHxM9vyTtQ=="
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.8.0/dist/leaflet.js"
integrity="sha512-BB3hKbKWOc9Ez/TAwyWxNXeoV9c1v6FIeYiBieIWkpLjauysF18NzgR1MBNBXf8/KABdlkX68nAhlwcDFLGPCQ=="
crossorigin=""></script>
</head>
<body>
<div id="map"></div>
<script>
var map = L.map('map').setView([40, -3], 4);
L.tileLayer('https://tms-pnoa-ma.idee.es/1.0.0/pnoa-ma/{z}/{x}/{-y}.jpeg', {
maxZoom: 19,
attribution: 'CC BY SCNE.ES'
}).addTo(map);
</script>
</body>
</html>
Si guardamos y abrimos en un navegador podemos ver el mapa que acabamos de configurar:
L.tileLayer('https://tms-pnoa-ma.idee.es/1.0.0/pnoa-ma/{z}/{x}/{y}.jpeg', {
<maxZoom: 19>
attribution: 'CC BY 4.0 scne.es',
tms: true,
}).addTo(map);
5 dic 2022
Cómo cargar el TMS del PNOA-MA en OpenLayers
Vamos a ir paso a paso para crear un mapa con esta librería:
- Desde: https://openlayers.org/doc/quickstart.html copiamos y pegamos en un archivo de texto el contenido del apartado «The markup». Cambiamos el nombre del archivo a index.html. Editamos el código añadiendo las etiquetas de <style> y dejando vacío el contenido de <script>, quedando así el resultado:
- El siguiente paso será añadir el código CSS para poder visualizar nuestro mapa. Volvemos a la página de ejemplo https://openlayers.org/doc/quickstart.html y copiamos el apartado «The style» dentro de las etiquetas <style> y <head> en el archivo que acabamos de crear en el punto anterior.
- Abrimos la documentación de https://openlayers.org/download/ y copiamos y pegamos la importación de las librerías JS y CSS de OpenLayers para poder ser usadas en este visualizador. La importación se realiza dentro de la etiqueta <head>, después de </style>.
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@main/dist/en/v7.0.0/legacy/ol.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@main/dist/en/v7.0.0/legacy/ol.css">
- A continuación añadimos el código dentro de la etiqueta <script> para configurar el mapa y la capa de tipo «Tile», y con un source tipo «XYZ». La URL es la del servicio que queremos mostrar.
<script>
const map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'https://tms-pnoa-ma.idee.es/1.0.0/pnoa-ma/{z}/{x}/{-y}.jpeg'
})
})
],
view: new ol.View({
center: [0, 0],
zoom: 3
})
});
</script>
- El código completo queda así:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
html,body {
margin: 0;
height: 100%;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.15.1/build/ol.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.15.1/theme/ol.css">
</head>
<body>
<div id="map"></div>
<script>
const map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'https://tms-pnoa-ma.idee.es/1.0.0/pnoa-ma/{z}/{x}/{-y}.jpeg'
})
})
],
view: new ol.View({
center: [0, 0],
zoom: 3
})
});
</script>
</body>
</html>
Si quieres aprender más sobre cómo utilizar los servicios TMS en diferentes librerías consulta esta entrada del blog (ver entrada).
30 nov 2022
Cómo cargar un TMS en API-CNIG como capa independiente
Para añadir una capa TMS en la API-CNIG como capa independiente partimos del siguiente ejemplo. Sobre ese código vamos a introducir la constante para añadir una layer del tipo TMS.
// Configuración de la capa TMS 'Mapa raster'
const tms = new M.layer.TMS({
url: 'https://tms-mapa-raster.ign.es/1.0.0/mapa- raster/{z}/{x}/{-y}.jpeg',
name: 'Mapa ráster',
projection: 'EPSG:3857',
minZoom: 6,
maxZoom: 20,
visibility: true,
}, {});
mapjs.addLayers([tms]);
- Añadimos el estilo para el plugin:
<!-- Estilos de los plugins añadidos -->
<link href="https://componentes.cnig.es/api-core/plugins/toc/toc.ol.min.css" rel="stylesheet" />
- Añadimos el Javascript para el plugin TOC:
<!-- Ficheros javascript de los plugins añadidos-->
<script type="text/javascript" src="https://componentes.cnig.es/api-core/plugins/toc/toc.ol.min.js"></script>
- Y por último, en la sección <script> se introduce el código que añade el plugin
// Configuración de los plugins
const mp8 = new M.plugin.TOC({
collapsed: true,
collapsible: true,
});
mapjs.addPlugin(mp8);
29 nov 2022
Cómo cargar el TMS del PNOA-MA en API-CNIG como capa base
La manera más sencilla que os proponemos es utilizar la API-CNIG, un proyecto del O.A. Centro Nacional de Información Geográfica (CNIG) que sirve de tecnología común a todos los visualizadores del IGN y el CNIG de uso libre.
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="cnig" content="yes">
<title>Visor base</title>
<!-- Estilo de la API -->
<link type="text/css" rel="stylesheet" href="https://componentes.cnig.es/api-core/assets/css/apiign.ol.min.css">
<style type="text/css">
html,
body {
margin: 0;
padding: 0;
height: 100%;
overflow: hidden;
}
</style>
</head>
<body>
<!-- Contenedor principal del mapa -->
<div id="mapjs" class="m-container"></div>
<!-- Ficheros javascript de la API -->
<script type="text/javascript" src="https://componentes.cnig.es/api-core/vendor/browser-polyfill.js"></script>
<script type="text/javascript" src="https://componentes.cnig.es/api-core/js/apiign.ol.min.js"></script>
<script type="text/javascript" src="https://componentes.cnig.es/api-core/js/configuration.js"></script>
<script type="text/javascript">
// Configuración del mapa
M.proxy(false)
const mapjs = M.map({
container: 'mapjs', //id del contenedor del mapa
controls: ['panzoom', 'scale*true', 'scaleline', 'rotate', 'location', 'backgroundlayers'],
zoom: 5,
maxZoom: 20,
minZoom: 4,
center: [-467062.8225, 4683459.6216],
});
</script>
</body>
</html>
28 nov 2022
Cómo insertar una imagen satélite y ortofotos como capa de fondo en un mapa WEB
Está muy bien tener un mapa en tu web, pero... ¿has probado a poner de fondo una imagen del terreno? Las imágenes de satélite y las ortofotos son una manera muy intuitiva de georreferenciar los contenidos a mostrar.
24 nov 2022
Nuevo diseño para el portal del Plan Nacional de Ortofotografía Aérea
El portal del Plan Nacional de Ortofotografía Aérea (PNOA) incluye la información de este proyecto cooperativo el que participan la Administración General del Estado y Comunidades Autónomas en el ámbito de los procesos fotogramétricos, ortofotografía aérea y tecnología LiDAR.
- Se ha actualizado la versión de la tecnología Liferay Portal CE, publicando el portal en la versión 7.2.1-GA2.
- Se ha incluido una página de inicio que presenta sus dos proyectos principales:
- Proyecto PNOA Imagen: Contiene información sobre el proceso fotogramétrico para generar el vuelo y las ortofotos, el estado de los vuelos tanto actuales como históricos, los productos que se pueden descargar, información sobre los servicios web disponibles y aplicaciones, etc.
- Proyecto PNOA LiDAR: Contiene información sobre la tecnología LiDAR , el estado de la primera y segunda cobertura, cuáles son los productos que se obtienen y dónde se pueden descargar, aplicaciones disponibles, etc.
23 nov 2022
Nuevo estándar oficial OGC API-Tiles Parte 1: Núcleo
-
Hace unos años, el Consell de Mallorca habilitó un visualizador basado en estándares OGC sobre los espacios cinegéticos. Ahora, GeoFocus. Re...
-
Te invitamos a formar parte de las Jornadas de SIG Libre, Geotech & Spatial Data Science que se celebrarán el 17 y 18 de septiembre d...
-
Con la llegada de la primavera, cuando el campo florece y los días se alargan, el senderismo se convierte en una de las actividades favorita...